推广宣传
最新发布
-
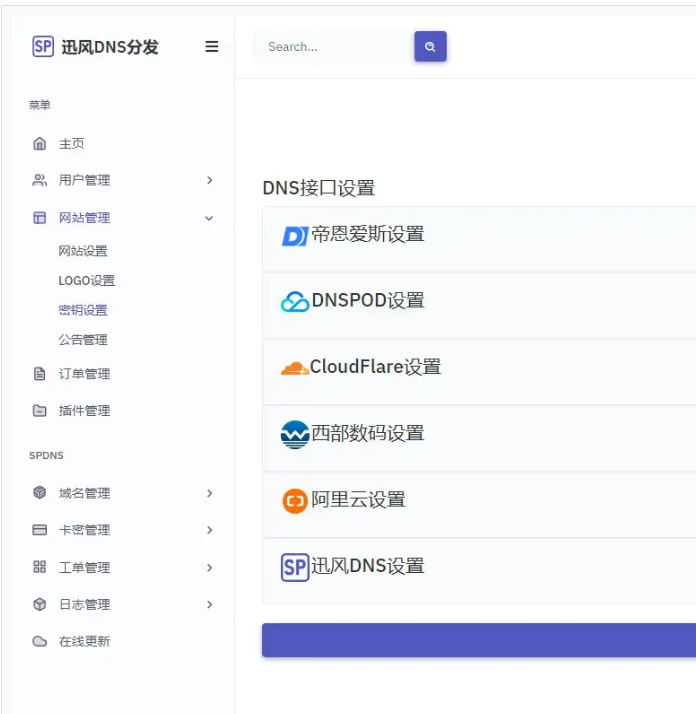
 迅风二级域名分发系统源码最新开心版:高效管理你的域名 介绍 迅风二级域名分发系统源码最新开心版是一款功能强大、操作简便的域名管理工具,支持一站式二级域名分发、自助添加和修改解析。该系统适用于个人开发者、企业用户以及需要高效管理域名的各类场景。 3433b9ce48bf928024350751ef7f3469.jpg图片 5eab8fc64cabb0cdf3683fb886e03440.jpg图片 fdbfe389696edf36229ef85e3afd2184.jpg图片 功能亮点 多平台支持 兼容阿里云、腾讯云、西部数码、Cloudflare、帝恩爱思等主流域名服务商,以及同系统域名,满足多样化需求。 卡密功能 灵活设置卡密,方便用户自助开通和使用服务。 多用户组管理 根据不同用户组设置可解析域名和解析价格,实现精细化运营。 工单功能 用户可提交工单,及时解决使用过程中遇到的问题。 API 接口 开放 API 接口,支持自主开发解析接口,满足个性化需求。 支付接口 集成易支付接口和聚合登录接口,方便用户支付和管理账户。 安装方法 环境要求 PHP 版本:8.0 及以上 MySQL 版本:5.6 及以上 推荐使用宝塔面板:便于快速部署和管理。 安装步骤 访问域名/install,按照提示输入数据库信息完成安装。 用户反馈 该系统支持多种主流域名解析平台,操作简单,适合新手使用。 提供丰富的功能扩展,如工单系统和 API 接口,满足不同用户需求。 有用户反馈,该系统可能存在后门问题,请谨慎使用。 注意事项 使用说明:请勿将该源码用于商业用途,仅供学习和研究。 法律合规:使用时请确保遵守相关法律法规,避免侵权或违法操作。 安全提示:若发现系统存在安全问题,请及时联系开发者或进行修复。 下载地址 隐藏内容,请前往内页查看详情
迅风二级域名分发系统源码最新开心版:高效管理你的域名 介绍 迅风二级域名分发系统源码最新开心版是一款功能强大、操作简便的域名管理工具,支持一站式二级域名分发、自助添加和修改解析。该系统适用于个人开发者、企业用户以及需要高效管理域名的各类场景。 3433b9ce48bf928024350751ef7f3469.jpg图片 5eab8fc64cabb0cdf3683fb886e03440.jpg图片 fdbfe389696edf36229ef85e3afd2184.jpg图片 功能亮点 多平台支持 兼容阿里云、腾讯云、西部数码、Cloudflare、帝恩爱思等主流域名服务商,以及同系统域名,满足多样化需求。 卡密功能 灵活设置卡密,方便用户自助开通和使用服务。 多用户组管理 根据不同用户组设置可解析域名和解析价格,实现精细化运营。 工单功能 用户可提交工单,及时解决使用过程中遇到的问题。 API 接口 开放 API 接口,支持自主开发解析接口,满足个性化需求。 支付接口 集成易支付接口和聚合登录接口,方便用户支付和管理账户。 安装方法 环境要求 PHP 版本:8.0 及以上 MySQL 版本:5.6 及以上 推荐使用宝塔面板:便于快速部署和管理。 安装步骤 访问域名/install,按照提示输入数据库信息完成安装。 用户反馈 该系统支持多种主流域名解析平台,操作简单,适合新手使用。 提供丰富的功能扩展,如工单系统和 API 接口,满足不同用户需求。 有用户反馈,该系统可能存在后门问题,请谨慎使用。 注意事项 使用说明:请勿将该源码用于商业用途,仅供学习和研究。 法律合规:使用时请确保遵守相关法律法规,避免侵权或违法操作。 安全提示:若发现系统存在安全问题,请及时联系开发者或进行修复。 下载地址 隐藏内容,请前往内页查看详情 -
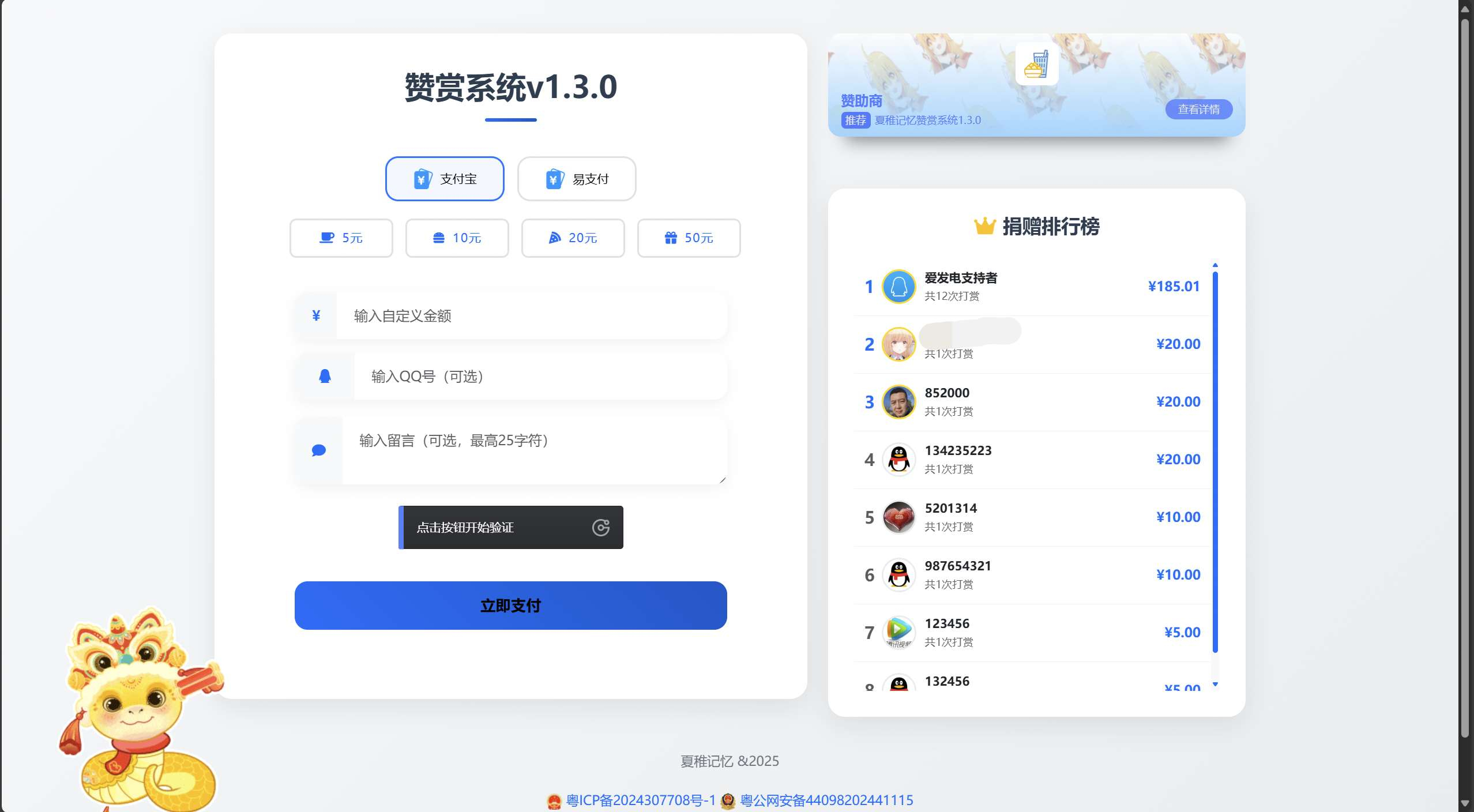
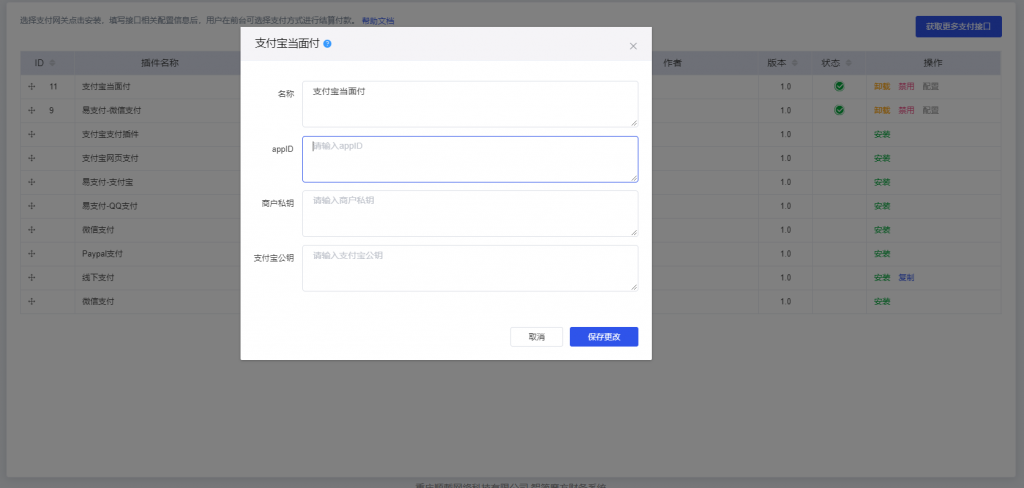
捐助赞助打赏系统:功能强大的在线赞赏网站源码 源码介绍 本打赏系统是一款基于 PHP+MySQL 开发的在线赞赏平台,支持用户自定义金额捐赠,并集成了支付宝当面付功能。系统不仅提供了丰富的前台功能,还配备了强大的后台管理,适用于个人博客、公益组织或其他需要赞赏功能的网站12。 1000249898.jpg图片 1000249900.jpg图片 前台功能 极验行为验证 4.0 集成极验行为验证 4.0,通过图片答案对抗、环境检测和行为特征分析等技术,有效防止恶意攻击,提升安全性3。 广告与赞助商区块 提供可配置的广告区块,支持展示合作伙伴的广告内容,增强网站的商业价值4。 蛇年主题动画 动态展示蛇年吉祥的 GIF 动画,增添节日氛围,提升用户互动体验4。 公告弹窗 新增公告弹窗功能,支持自定义弹窗标题、内容、图片及跳转链接,确保重要信息及时触达用户56。 网页底部备案号设置 支持自定义网页底部的备案号显示,符合网站运营的合规要求4。 留言填写(可选) 用户可以选择是否填写留言内容,增强用户与网站之间的互动7。 后台功能 项目信息管理 后台index2页面新增项目完成计划展示,项目进度一目了然4。 支付安全升级 新增支付宝当面支付私钥和公钥加密保存功能,确保支付过程的安全性89。 留言管理优化 新增留言列表,可查看系统交易号、金额、QQ 号及留言内容,方便管理员快速处理4。 极验行为验证配置 新增极验行为验证 4.0 的id和key填写保存功能,方便后台管理3。 广告与公告配置 支持上传广告 logo、填写介绍/简介及跳转链接,增强广告展示效果4。 弹窗公告管理 新增弹窗公告配置,可设置 logo、弹窗标题、内容、图片及跳转链接56。 订单管理优化 后台新增订单清空按钮,方便快速清理历史订单4。 1000249904.jpg图片 1000249902.jpg图片 环境要求 PHP 版本:7.44 MySQL 版本:5.74 安装方法 将源码上传至网站根目录(建议直接使用根目录,避免使用二级目录)4。 访问install.php页面,填写数据库地址、账号及密码4。 导入数据库,完成安装4。 总结 本打赏系统功能丰富,界面美观,适合多种场景使用。无论是个人网站还是公益项目,都能通过该系统实现高效的赞赏功能,同时提升用户体验和管理效率210。 下载地址 隐藏内容,请前往内页查看详情 2^ ↩ 12^ ↩ 4^ ↩ 11^ ↩ 1^ ↩ 6^ ↩ 8^ ↩ 9^ ↩ 13^ ↩ 14^ ↩



-
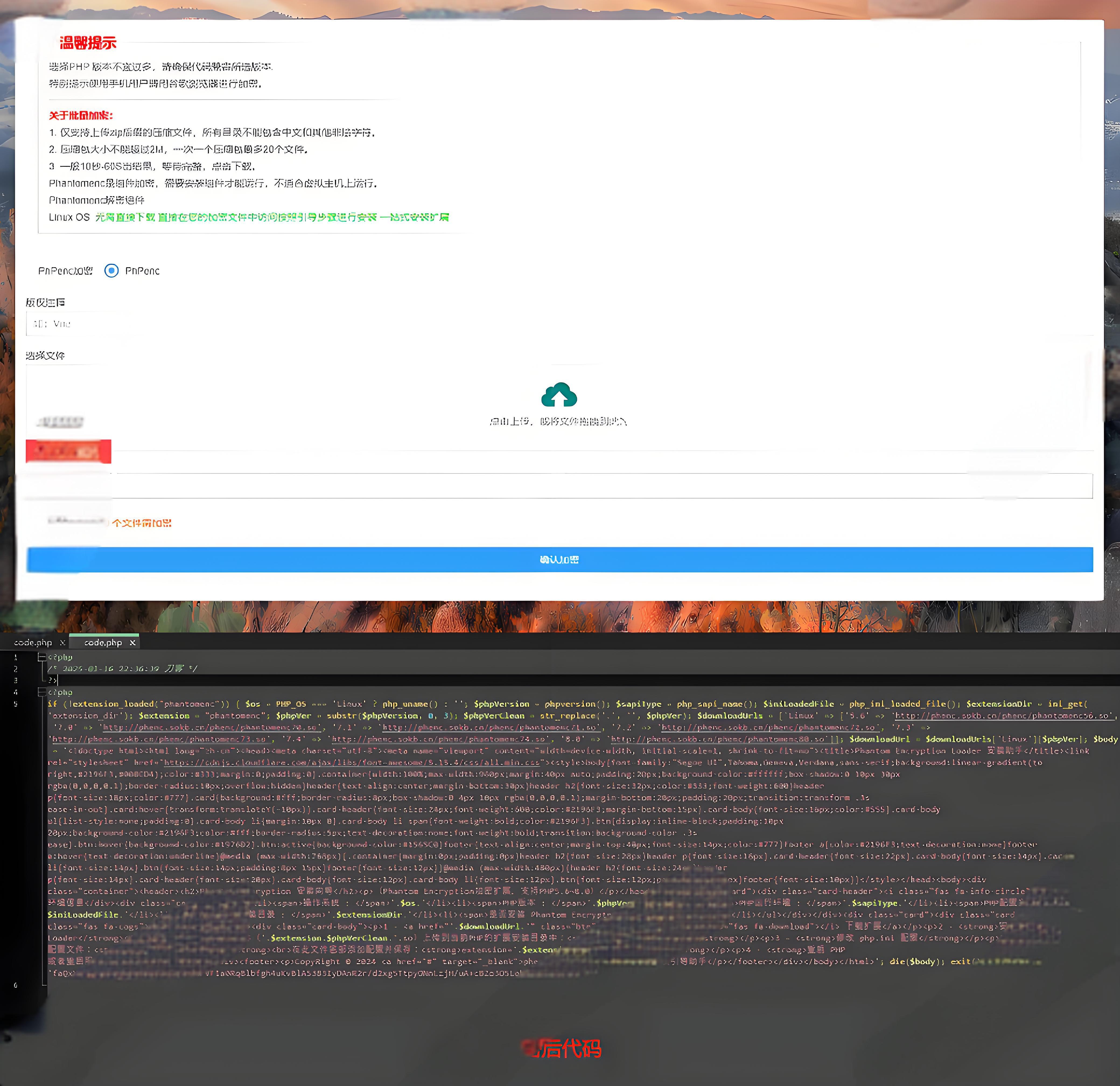
 全新phpenc代码加密系统源码 —— PHP代码加密程序源码 源码简介 phpenc是一款开源免费的PHP代码加密程序源码,类似于SG11加密。它支持单个PHP文件以及批量PHP文件(ZIP压缩包格式)的源码加密保护。加密后的源码文件保持原有代码结构,可以跨平台运行,并兼容所有PHP环境(PHP5.6 - 8.0)。需要注意的是,加密后的文件不提供解密服务,因此在加密前建议备份原有PHP文件。 1000249073.jpg图片 安装教程 环境要求 请确保您的服务器或本地开发环境已安装PHP(版本5.6 - 7.3)。 安装步骤 下载源码 从官方仓库或指定链接下载phpenc源码压缩包,并解压到本地目录。 上传文件 将解压后的源码文件上传到您的服务器根目录或本地开发目录。 配置环境 确保服务器已安装PHP和相关依赖库。如果需要,可以安装Composer来管理依赖。 运行安装脚本 访问http://yourdomain.com/install(或本地路径),按照页面提示完成安装。 测试加密功能 安装完成后,您可以尝试加密单个PHP文件或批量文件(ZIP格式),验证加密功能是否正常。 注意事项 加密后的文件不提供解密服务,请务必在加密前备份原有文件。 如果您使用的是PHP 7.4及以上版本,可能需要对源码进行适配。 在使用过程中,如有任何问题,可以参考源码中的README.md文件或联系技术支持。 支持版本 phpenc兼容以下PHP版本: PHP 5.6 PHP 7.0 PHP 7.1 PHP 7.2 PHP 7.3 如有其他需求或疑问,欢迎随时联系我们。 下载地址 隐藏内容,请前往内页查看详情
全新phpenc代码加密系统源码 —— PHP代码加密程序源码 源码简介 phpenc是一款开源免费的PHP代码加密程序源码,类似于SG11加密。它支持单个PHP文件以及批量PHP文件(ZIP压缩包格式)的源码加密保护。加密后的源码文件保持原有代码结构,可以跨平台运行,并兼容所有PHP环境(PHP5.6 - 8.0)。需要注意的是,加密后的文件不提供解密服务,因此在加密前建议备份原有PHP文件。 1000249073.jpg图片 安装教程 环境要求 请确保您的服务器或本地开发环境已安装PHP(版本5.6 - 7.3)。 安装步骤 下载源码 从官方仓库或指定链接下载phpenc源码压缩包,并解压到本地目录。 上传文件 将解压后的源码文件上传到您的服务器根目录或本地开发目录。 配置环境 确保服务器已安装PHP和相关依赖库。如果需要,可以安装Composer来管理依赖。 运行安装脚本 访问http://yourdomain.com/install(或本地路径),按照页面提示完成安装。 测试加密功能 安装完成后,您可以尝试加密单个PHP文件或批量文件(ZIP格式),验证加密功能是否正常。 注意事项 加密后的文件不提供解密服务,请务必在加密前备份原有文件。 如果您使用的是PHP 7.4及以上版本,可能需要对源码进行适配。 在使用过程中,如有任何问题,可以参考源码中的README.md文件或联系技术支持。 支持版本 phpenc兼容以下PHP版本: PHP 5.6 PHP 7.0 PHP 7.1 PHP 7.2 PHP 7.3 如有其他需求或疑问,欢迎随时联系我们。 下载地址 隐藏内容,请前往内页查看详情 -
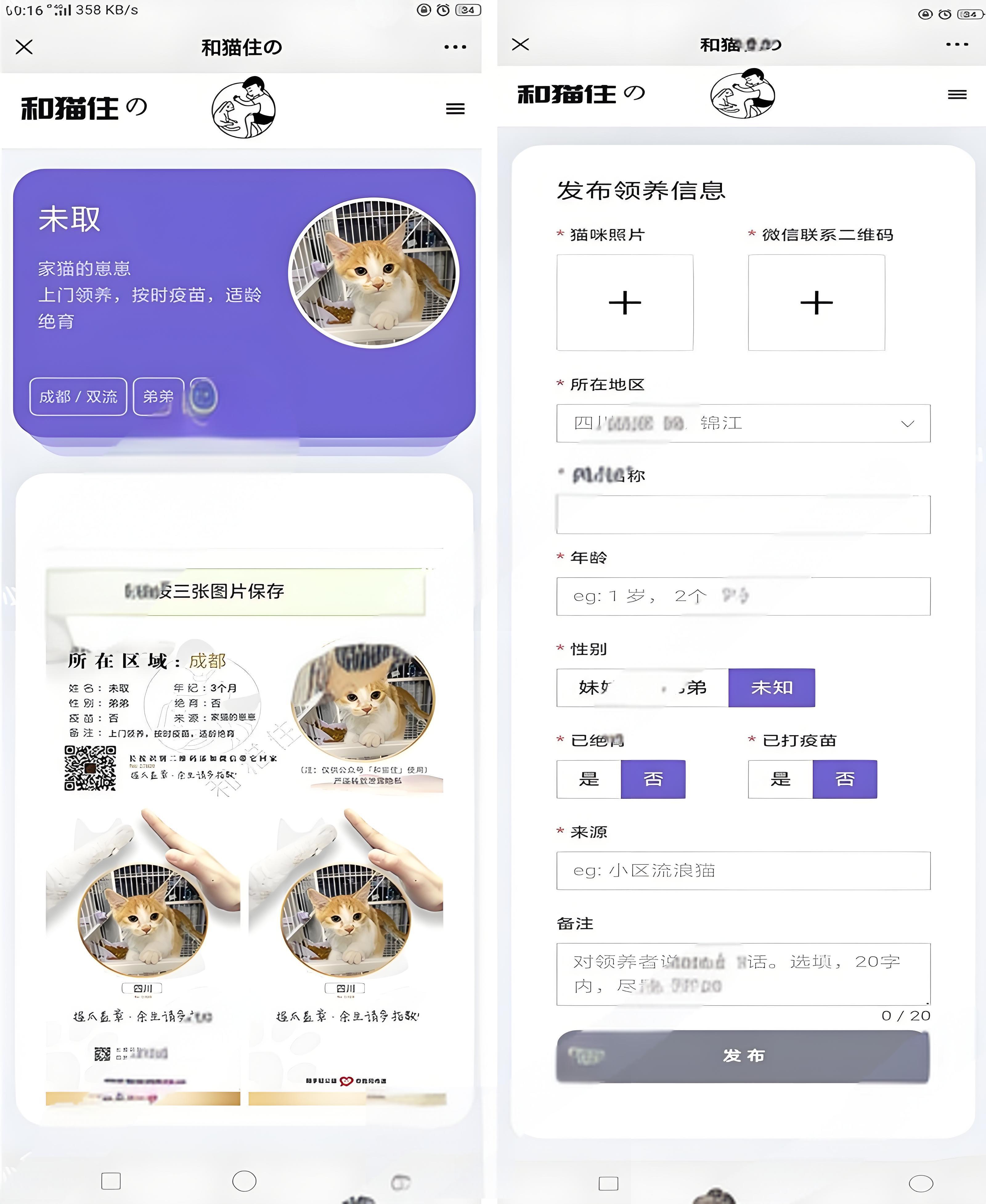
 流浪猫流浪狗领养信息发布平台:源码 + 搭建教程 引言 随着宠物领养意识的逐渐提高,越来越多的人开始关注流浪猫和流浪狗的福利。为了帮助这些无家可归的动物找到温暖的家,我们开发了一款专门的宠物领养信息发布平台源码。该平台不仅适用于流浪猫和流浪狗的领养信息,还可扩展至其他宠物类信息的发布,为宠物爱好者提供一个便捷的信息交流空间。 1000249061.jpg图片 平台功能 宠物信息展示:用户可以详细发布流浪猫和流浪狗的品种、年龄、性格等信息,方便领养者快速了解宠物特点。 领养流程指引:提供清晰的领养流程说明,帮助领养者了解领养要求和手续,确保领养过程合法、顺利。 用户互动交流:内置社区功能,让领养者和宠物爱好者能够交流经验、分享心得,形成良好的领养氛围。 信息审核机制:平台设有严格的信息审核机制,确保发布内容的真实性和可靠性,保障领养双方的权益。 搭建教程 环境搭建 请确保您的服务器已安装PHP和MySQL等必要组件。 文件上传 将源码文件上传至服务器的根目录。 数据库配置 导入数据库:将数据库文件(通常是.sql格式)导入到您的MySQL数据库中。 修改数据库配置:在/application/database.php文件中,根据提示填写数据库信息,包括数据库名称、用户名、密码等。 设置伪静态 根据您的服务器配置,设置ThinkPHP的伪静态规则。通常可以在服务器的.htaccess文件中进行配置。 设置运行目录 确保服务器的根目录指向源码的根目录,以便正确运行平台。 后台访问 后台地址:/abcd.php/dashboard?ref=addtabs 账号:admin888 密码:admin888 后续优化 根据需要对平台进行个性化配置,如调整主题风格、添加自定义功能等。 注意事项 在搭建过程中,如有任何问题,可以参考源码中的README.md文件或联系技术支持。 请确保服务器的安全性,定期备份数据库和文件。 源码下载 隐藏内容,请前往内页查看详情
流浪猫流浪狗领养信息发布平台:源码 + 搭建教程 引言 随着宠物领养意识的逐渐提高,越来越多的人开始关注流浪猫和流浪狗的福利。为了帮助这些无家可归的动物找到温暖的家,我们开发了一款专门的宠物领养信息发布平台源码。该平台不仅适用于流浪猫和流浪狗的领养信息,还可扩展至其他宠物类信息的发布,为宠物爱好者提供一个便捷的信息交流空间。 1000249061.jpg图片 平台功能 宠物信息展示:用户可以详细发布流浪猫和流浪狗的品种、年龄、性格等信息,方便领养者快速了解宠物特点。 领养流程指引:提供清晰的领养流程说明,帮助领养者了解领养要求和手续,确保领养过程合法、顺利。 用户互动交流:内置社区功能,让领养者和宠物爱好者能够交流经验、分享心得,形成良好的领养氛围。 信息审核机制:平台设有严格的信息审核机制,确保发布内容的真实性和可靠性,保障领养双方的权益。 搭建教程 环境搭建 请确保您的服务器已安装PHP和MySQL等必要组件。 文件上传 将源码文件上传至服务器的根目录。 数据库配置 导入数据库:将数据库文件(通常是.sql格式)导入到您的MySQL数据库中。 修改数据库配置:在/application/database.php文件中,根据提示填写数据库信息,包括数据库名称、用户名、密码等。 设置伪静态 根据您的服务器配置,设置ThinkPHP的伪静态规则。通常可以在服务器的.htaccess文件中进行配置。 设置运行目录 确保服务器的根目录指向源码的根目录,以便正确运行平台。 后台访问 后台地址:/abcd.php/dashboard?ref=addtabs 账号:admin888 密码:admin888 后续优化 根据需要对平台进行个性化配置,如调整主题风格、添加自定义功能等。 注意事项 在搭建过程中,如有任何问题,可以参考源码中的README.md文件或联系技术支持。 请确保服务器的安全性,定期备份数据库和文件。 源码下载 隐藏内容,请前往内页查看详情 -
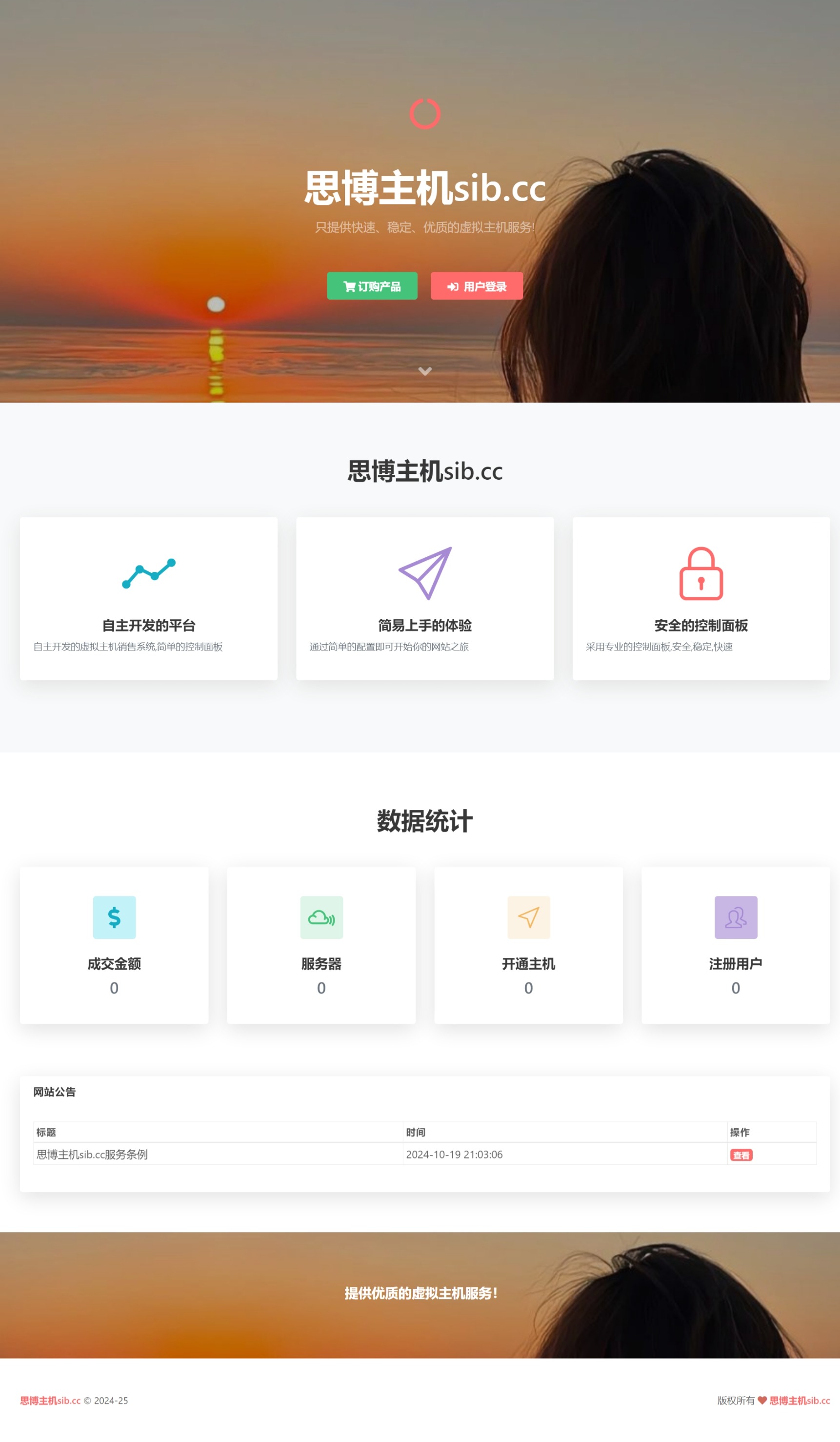
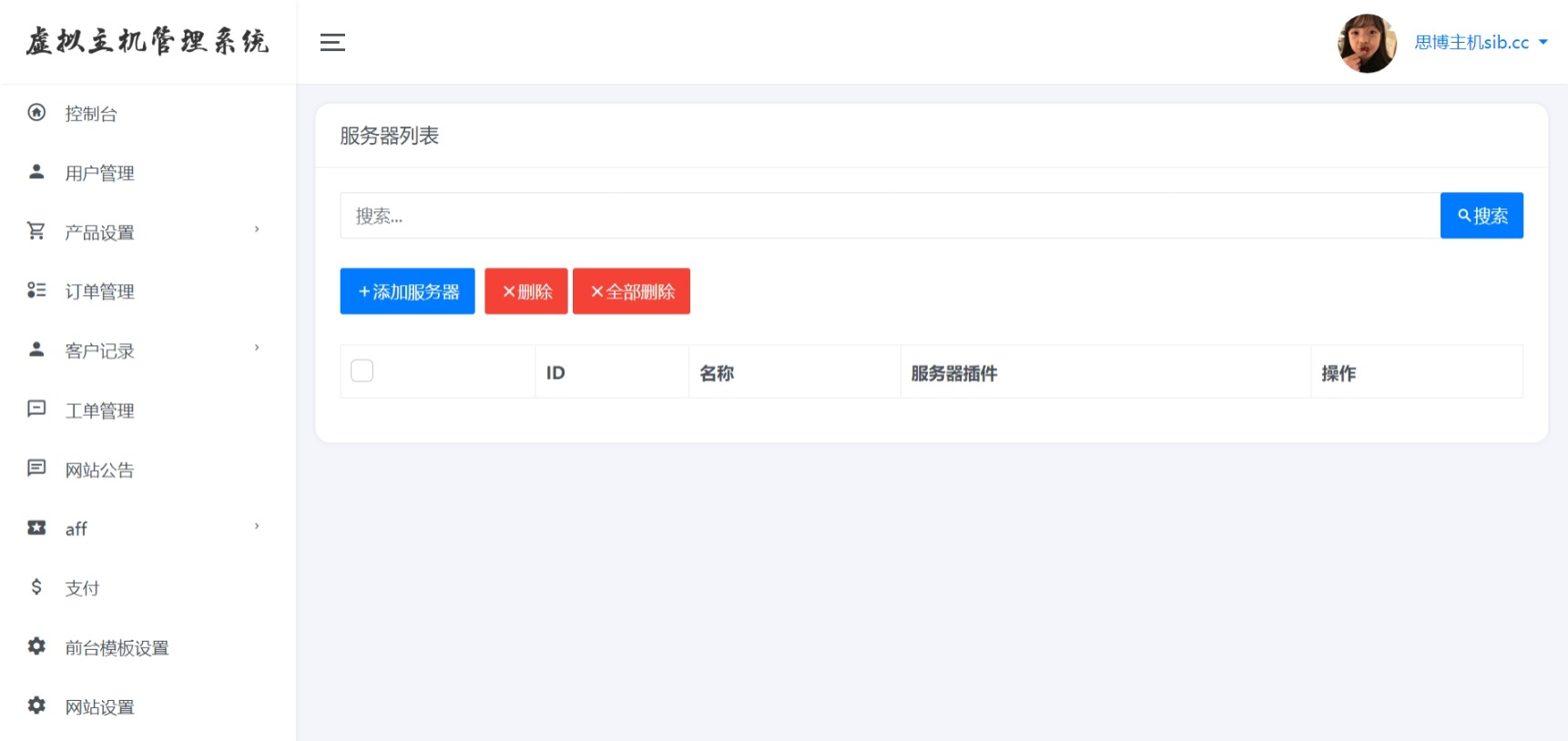
思博虚拟主机销售系统-支持对接梦奈宝塔、EasyPanel、Mnbt 思博虚拟主机销售系统:高效、灵活的虚拟主机管理与销售利器 系统简介 思博虚拟主机销售系统是一款专为虚拟主机提供商和网络服务运营商设计的高效管理与销售平台。该系统基于 ThinkPHP 框架开发,具备强大的自动化功能、灵活的插件扩展能力以及全面的业务支持,旨在帮助用户轻松管理虚拟主机业务,提升运营效率,拓展客户群体。 屏幕截图_5-2-2025_17102_zj.cc.jpeg图片 核心功能介绍 自动化管理 全自动化开通:客户下单后,系统自动完成虚拟主机的开通流程,无需人工干预,大大节省了时间成本,提高了客户满意度。 暂停与终止产品:系统支持对虚拟主机的暂停和终止操作,管理员可根据需要灵活管理客户的主机状态,确保业务的规范运行。 服务器面板支持 思博虚拟主机销售系统支持多种主流服务器面板,包括: BtHost:功能强大的服务器管理面板,广泛应用于虚拟主机和服务器托管业务。 EasyPanel:操作简单,易于上手,适合中小规模的虚拟主机业务。 Mnbt:高效稳定的服务器管理工具,支持多种操作系统和环境配置。 屏幕截图_5-2-2025_172356_zj.cc.jpeg图片 支付方式灵活 系统支持多种主流支付方式,满足不同客户的需求: 易支付:便捷的在线支付平台,支持多种支付渠道。 插件扩展 自主开发服务器插件:系统提供开放的接口,允许用户根据自身需求自主开发服务器插件,实现个性化功能,如资源监控、安全防护等。 支付插件开发:支持用户开发自定义支付插件,接入更多支付渠道,满足多样化的支付需求。 业务功能丰富 推广返利:系统内置推广返利功能,鼓励客户通过分享推广链接吸引新客户,新客户成功下单后,推广者可获得相应返利,有效提升客户粘性和业务拓展能力。 产品过户:支持客户之间的虚拟主机产品过户操作,管理员可快速完成过户流程,确保业务的连续性和客户权益。 自助升级产品:客户可自主通过系统升级虚拟主机配置,如增加磁盘空间、提升带宽等,系统自动完成升级操作,提升客户体验,同时增加业务收入。 系统优势 高效自动化:全自动化开通、暂停和终止操作,减少人工干预,提高运营效率。 灵活扩展:支持自主开发服务器插件和支付插件,满足个性化需求。 支付多样化:支持多种主流支付方式,提升支付便捷性和安全性。 功能丰富:推广返利、产品过户、自助升级等功能一应俱全,助力业务增长。 屏幕截图_5-2-2025_1781_zj.cc.jpeg图片 思博虚拟主机销售系统凭借其强大的功能、灵活的扩展能力和高效的自动化管理,成为虚拟主机提供商和网络服务运营商的理想选择。 加密版下载地址 思博虚拟主机销售系统sib.cc 下载地址:https://wwp.lanzoup.com/iBUUK2mwutmd 提取码: 加密版,无授权,放心使用,和开源版的区别仅是不支持二次开发 开源版下载 隐藏内容,请前往内页查看详情



-
 智简魔方财务系统应用下载中心,插件大全 魔方财务系统应用下载中心 魔方财务系统支付插件,功能插件,会员插件,代理插件,上下游对接插件等各种插件 欢迎来到魔方财务系统应用下载中心!这里汇聚了众多实用的应用程序,旨在助力您的财务管理更加高效便捷。所有应用均已基本解密,部分插件若出现未授权提示,可配合 PHP 扩展使用,具体方法可参考 GitHub 项目。这里要特别点名【未知未来未完成】这个开发者,他的所有的插件都加了一大堆后门,不过我都已经去除了,由此看出官方应用商店上架插件根本不审核代码。建议下载插件时尽量选官方开发的或知名的开发者,使用前请自行检查代码是否有漏洞。 应用类别:插件 应用标识名称版本号更新时间开发者介绍页面ActivityHongbao活动红包Beta版1.0.22022-10-13聚变云✈AgentDiscount代理折扣1.0.12024-05-07未知未来未完成✈AgentGoodsProfit代理商品利润计算插件1.0.32022-01-11智简魔方✈AliyunCloudGzhx阿里云云主机ECS销售管理1.0.02021-12-14GZHX Technology✈AliyunDominbygzhx阿里云域名1.0.32022-01-19GZHX Technology✈AutoLevel自动代理级别(按消费自动调整)1.0.62024-07-03未知未来未完成✈BalanceWithdrawal余额提现【全功能版】1.0.92024-05-08未知未来未完成✈beartools魔方助手1.0.22021-08-02BearStudio Team✈BillNotify账单支付通知【邮件版】1.0.72024-05-30未知未来未完成✈BillNotifyrobot账单通知【机器人版】1.0.82024-05-08未知未来未完成✈BizDominbygzhx商务中国(bizcn)域名注册1.0.42022-01-19GZHX Technology✈Black违规用户公示1.0.02023-09-20Think✈BuyGive买就送时长1.0.02024-07-03未知未来未完成✈CardKami卡密充值卡【全功能版】1.0.92024-05-14未知未来未完成✈Cards卡密充值余额1.1.22022-02-07Think✈CashOut用户预存款提现1.1.02023-09-06Think✈Check用户签到1.0.12023-09-20Think✈CleanOrder订单清理1.0.12024-05-08未知未来未完成✈CloudGzhxGZHX公有云主机销售系统1.1.12021-09-26GZHX Technology✈ComtopDominbygzhx中国数据域名注册1.0.12022-01-19GZHX Technology✈CouponYby【活动必备】领券中心-返利返现1.1.62024-06-14未知未来未完成✈CustomerServiceGzhx客服自动分配系统1.0.22022-02-25GZHX Technology✈Dailizs代理助手1.2.22024-05-08飞凤互联✈DeleteProducts删除商品与订单1.0.12024-05-08未知未来未完成✈DeleteUser自助注销账户(删除账户)1.0.32024-05-21未知未来未完成✈Dominbygzhx域名销售管理系统1.1.42022-01-19GZHX Technology✈EnterpriseWechatGzhx企业微信通知助手1.0.12023-11-02磐优云 PUIDC CLOUD✈ExpiredAutoDeleteBill产品到期自动删除账单1.0.32022-03-02智简魔方✈ExpiredIpLog到期产品删除IP记录插件1.0.32022-09-20智简魔方✈ExportExcel数据导出至Excel插件1.0.22021-12-17智简魔方✈FailedEvent失败事件通知【机器人版】1.0.02024-02-26未知未来未完成✈GongDan工单推送消息1.0.02024-02-26未知未来未完成✈GroupBuy拼团活动1.0.22022-02-28GZHX Technology✈Gxkucun自动同步上游库存1.1.22024-05-08飞凤互联✈HuodongWxs活动助手-自动设置用户组1.0.02022-06-06武小帅✈InternalInformation站内信通知1.0.62024-05-08未知未来未完成✈InventorySynchronization库存同步(高级版)1.0.42024-06-14未知未来未完成✈JobRecruitment工作招聘1.0.22021-08-03BearStudio Team✈LoginAreaWhitelist用户登录地区限制1.0.22021-08-26GZHX Technology✈MarketingEmail营销邮件推送1.0.82024-05-08未知未来未完成✈MplaceipStyle魔方财务自助更换IP插件1.2.02023-08-21王森✈OjwSyOJW一键同步上游产品1.0.02022-08-31OJW云互联✈OjwsykcOJW上游库存同步插件2.5.02023-03-27OJW云互联✈PayActivity充值消费活动运营1.0.12021-08-26GZHX Technology✈PointsMall积分商城(专业版)1.0.42024-06-14未知未来未完成✈PointsOffset积分抵扣计划1.0.02024-07-03未知未来未完成✈ProductDate产品批量补时间1.0.02021-12-14GZHX Technology✈ProductDivert产品转移应用1.0.12021-12-28智简魔方✈ProductRemoval商品自动下架(隐藏)1.0.12024-02-26未知未来未完成✈ProductSyn一键同步上游产品1.0.22022-05-13GZHX Technology✈PurchaseRebate购买返利优惠1.0.02024-06-18未知未来未完成✈QcloudCloudGzhx腾讯云CVM销售系统1.0.22021-08-16GZHX Technology✈QcloudDominbygzhx腾讯云域名1.0.72022-01-19GZHX Technology✈QcloudLightCloudGzhx腾讯云轻量应用服务器销售系统1.0.22021-08-16GZHX Technology✈QingYeFirewallWEB防火墙1.0.22022-02-15青叶云✈QingYeIcp域名白名单1.1.02023-04-28青叶云✈QingYePgyidc蒲公英防火墙免API1.2.02023-08-11森屿云计算✈QueueTasks队列任务通知【机器人版】1.0.72024-07-03未知未来未完成✈RechargeMarketing充值赠送/充值营销1.1.12024-06-14未知未来未完成✈RenewCashback续费优惠-返现/立减1.0.22024-05-07未知未来未完成✈RobotNot钉钉+微信机器人工作通知1.2.02023-09-18Think✈SelfRefund产品退款/自助申请退款1.0.32024-05-14未知未来未完成✈SignIn用户签到兑奖Plus1.2.02023-09-20Think✈SkyWhite蒲公英免API过白插件1.0.52023-10-09慈云数据✈SyncInventory同步显示上游产品库存2.0.02023-09-18Think✈TurntableGzhx大转盘活动抽奖1.0.82023-03-08GZHX Technology✈WechatGzhx微信助理,微信接收消息通知1.0.52022-05-13GZHX Technology✈WestCloudGzhx西部数码WestCN弹性云销售1.0.32021-08-16GZHX Technology✈WestDominbygzhx西部数码域名1.0.62022-10-21GZHX Technology✈WjsskPush魔方消息TG推送1.0.22023-11-08kid_yue✈XinnetDominbygzhx新网(xinnet)域名注册1.0.12022-01-19GZHX Technology✈应用类别:实名接口 应用标识名称版本号更新时间开发者介绍页面Certificationalitwo阿里云身份证二要素实名1.0.12024-05-07智简魔方✈certificationthreehc三要素—深圳华辰实名1.0.12021-12-15智简魔方✈Phonethree手机三要素实名认证1.0.22022-03-10智简魔方✈Wechat微信实名认证服务1.0.02022-01-06智简魔方✈应用类别:支付接口 应用标识名称版本号更新时间开发者介绍页面AliPay支付宝多合一1.0.12024-01-01智简魔方✈EpayAlipay易支付-支付宝1.0.12022-02-10小白云✈EpayQqpay易支付-QQ支付1.0.12022-02-10小白云✈EpayUsdtUSDT实时到账【财务版】1.3.12024-06-21皮皮✈EpayWxpay易支付-微信支付1.0.12022-02-10小白云✈EpayBank易支付-银联1.0.12022-02-10小白云✈EpusdtEpusdt支付1.2.12024-03-15kid_yue✈GlobalAliPayNew支付宝国际支付1.0.02022-02-23智简魔方✈GlobalWxPay微信国际支付1.0.02021-12-17智简魔方✈HpjAlipayPay虎皮椒支付宝个人H5支付1.0.02021-09-08迅虎网络✈HpjWechatPay虎皮椒微信个人H5支付1.0.02021-09-08迅虎网络✈WxPay微信支付多合一1.0.12024-01-01智简魔方✈应用类别:邮件接口 应用标识名称版本号更新时间开发者介绍页面Alimail阿里云邮件接口1.0.02021-12-15智简魔方✈AsiayunSmtpProSMTP优化版1.0.02024-05-30亚洲云✈Btmail宝塔邮局API1.0.22024-01-22猫咪云✈Subemail赛邮邮件接口服务1.0.02021-12-15智简魔方✈Tianjmail天迹企业邮服务1.0.02023-08-16泉州市天迹云信息技术有限公司✈应用类别:模块 应用标识名称版本号更新时间开发者介绍页面agent代理自助购买插件1.1.02023-09-18Think✈ancdnflyuserCDNFLY用户端对接1.0.02024-03-25Ancer✈baota宝塔面板对接模块(主机)1.1.02023-09-20Think✈bbhost宝塔虚拟主机(bthost模块版)1.0.22024-03-25未知未来未完成✈cdn零零七云计算cdnfly对接插件(魔方财务控制台版本)2.1.02024-03-25零零七云计算(重庆)有限责任公司✈cdn007idc零零七云计算cdnfly对接插件(cdnfly控制台版本-代理对接自动匹配)7.2.02024-03-25零零七云计算(重庆)有限责任公司✈cdn007idcgd零零七云计算cdnfly对接插件(cdnfly控制台版本-固定控制台域名)7.3.02024-03-25零零七云计算(重庆)有限责任公司✈cdnflymf五洛云cdnfly对接插件5.0.52023-12-01五洛云✈cdnflyusercdnfly对接插件(用户端)2.1.02022-11-02六一网络✈cdnflyusercqcdnfly用户版对接插件1.3.02023-09-18星跃✈dnslaxjhyaDNSLA对接模块1.0.32024-07-03XJHya✈dnspod二级域名分发【DNSPOD版】1.0.12024-06-26未知未来未完成✈kanglehostKangle对接模块1.4.12023-09-18Think✈kanglepanelKANGLE对接模块(高级版)1.1.42024-03-01未知未来未完成✈manualser物理机手动录入+操作通知2.0.02023-09-18Think✈mcsm五木幺七MCSM对接模块 92.1.12024-06-18天神网络科技✈mcsm10五木幺七MCSM对接模块 101.1.12024-06-18天神网络科技✈membership会员升级模块1.0.12023-09-20未知未来未完成✈prokvmprokvm对接模块-独立面板版1.0.02023-07-05游端网络✈prokvmmaxprokvm对接模块max1.0.32023-12-01游端网络✈proxmoxveProxmox VE LXC 对接模块1.0.22024-06-14your151✈pterodactyl翼龙游戏面板对接模块1.0.02022-07-22粒子数据✈qgselfhelp产品人工开通1.0.02022-05-23我的魔方✈qimenidcQimenIDC-PVE对接插件1.0.02023-12-12星跃✈qzvps轻舟主控对接魔方财务1.0.02023-07-24新鸟云✈rstackhyperrstackhyper对接模块1.3.02022-11-07远创科技✈rstackkvmrstack-kvm对接模块1.3.02022-11-07远创科技✈rstackvhostrstackvhost虚拟主机模块1.0.02023-02-21远创科技✈skymnbt梦奈宝塔2.0.22024-05-21文心✈smsnvo产品人工开通模块1.0.02023-06-05逆迟云✈wlkanglepro未来Kangle(easypanel)高级模块1.0.32024-02-02未来未来呀✈xqxcy小储云自助授权模块1.0.02024-01-15小权网络科技✈应用类别:短信接口 应用标识名称版本号更新时间开发者介绍页面Huaweicloud华为云短信接口服务1.0.12022-01-05智简魔方✈Officesms第二办公室短信1.0.32023-07-25云外科技✈Puddingsms布丁云v3短信3.0.52024-02-07布丁云✈Qcloudsms腾讯云SMS1.5.02023-03-29云外科技✈Sms007idc零零七云计算短信服务1.1.02024-03-06零零七云计算(重庆)有限责任公司✈Smsbai天迹云通信2.3.02023-10-09泉州市天迹云信息技术有限公司✈Smsbao短信宝短信接口服务1.0.32022-01-05智简魔方✈Submail赛邮短信接口服务1.0.02022-01-05智简魔方✈来源 https://github.com/aazooo/zjmf-manager-plugins https://github.com/aazooo/zjmf https://github.com/aazooo/ZJMF-CBAP-plugins https://hostloc.com/thread-1325238-1-1.html
智简魔方财务系统应用下载中心,插件大全 魔方财务系统应用下载中心 魔方财务系统支付插件,功能插件,会员插件,代理插件,上下游对接插件等各种插件 欢迎来到魔方财务系统应用下载中心!这里汇聚了众多实用的应用程序,旨在助力您的财务管理更加高效便捷。所有应用均已基本解密,部分插件若出现未授权提示,可配合 PHP 扩展使用,具体方法可参考 GitHub 项目。这里要特别点名【未知未来未完成】这个开发者,他的所有的插件都加了一大堆后门,不过我都已经去除了,由此看出官方应用商店上架插件根本不审核代码。建议下载插件时尽量选官方开发的或知名的开发者,使用前请自行检查代码是否有漏洞。 应用类别:插件 应用标识名称版本号更新时间开发者介绍页面ActivityHongbao活动红包Beta版1.0.22022-10-13聚变云✈AgentDiscount代理折扣1.0.12024-05-07未知未来未完成✈AgentGoodsProfit代理商品利润计算插件1.0.32022-01-11智简魔方✈AliyunCloudGzhx阿里云云主机ECS销售管理1.0.02021-12-14GZHX Technology✈AliyunDominbygzhx阿里云域名1.0.32022-01-19GZHX Technology✈AutoLevel自动代理级别(按消费自动调整)1.0.62024-07-03未知未来未完成✈BalanceWithdrawal余额提现【全功能版】1.0.92024-05-08未知未来未完成✈beartools魔方助手1.0.22021-08-02BearStudio Team✈BillNotify账单支付通知【邮件版】1.0.72024-05-30未知未来未完成✈BillNotifyrobot账单通知【机器人版】1.0.82024-05-08未知未来未完成✈BizDominbygzhx商务中国(bizcn)域名注册1.0.42022-01-19GZHX Technology✈Black违规用户公示1.0.02023-09-20Think✈BuyGive买就送时长1.0.02024-07-03未知未来未完成✈CardKami卡密充值卡【全功能版】1.0.92024-05-14未知未来未完成✈Cards卡密充值余额1.1.22022-02-07Think✈CashOut用户预存款提现1.1.02023-09-06Think✈Check用户签到1.0.12023-09-20Think✈CleanOrder订单清理1.0.12024-05-08未知未来未完成✈CloudGzhxGZHX公有云主机销售系统1.1.12021-09-26GZHX Technology✈ComtopDominbygzhx中国数据域名注册1.0.12022-01-19GZHX Technology✈CouponYby【活动必备】领券中心-返利返现1.1.62024-06-14未知未来未完成✈CustomerServiceGzhx客服自动分配系统1.0.22022-02-25GZHX Technology✈Dailizs代理助手1.2.22024-05-08飞凤互联✈DeleteProducts删除商品与订单1.0.12024-05-08未知未来未完成✈DeleteUser自助注销账户(删除账户)1.0.32024-05-21未知未来未完成✈Dominbygzhx域名销售管理系统1.1.42022-01-19GZHX Technology✈EnterpriseWechatGzhx企业微信通知助手1.0.12023-11-02磐优云 PUIDC CLOUD✈ExpiredAutoDeleteBill产品到期自动删除账单1.0.32022-03-02智简魔方✈ExpiredIpLog到期产品删除IP记录插件1.0.32022-09-20智简魔方✈ExportExcel数据导出至Excel插件1.0.22021-12-17智简魔方✈FailedEvent失败事件通知【机器人版】1.0.02024-02-26未知未来未完成✈GongDan工单推送消息1.0.02024-02-26未知未来未完成✈GroupBuy拼团活动1.0.22022-02-28GZHX Technology✈Gxkucun自动同步上游库存1.1.22024-05-08飞凤互联✈HuodongWxs活动助手-自动设置用户组1.0.02022-06-06武小帅✈InternalInformation站内信通知1.0.62024-05-08未知未来未完成✈InventorySynchronization库存同步(高级版)1.0.42024-06-14未知未来未完成✈JobRecruitment工作招聘1.0.22021-08-03BearStudio Team✈LoginAreaWhitelist用户登录地区限制1.0.22021-08-26GZHX Technology✈MarketingEmail营销邮件推送1.0.82024-05-08未知未来未完成✈MplaceipStyle魔方财务自助更换IP插件1.2.02023-08-21王森✈OjwSyOJW一键同步上游产品1.0.02022-08-31OJW云互联✈OjwsykcOJW上游库存同步插件2.5.02023-03-27OJW云互联✈PayActivity充值消费活动运营1.0.12021-08-26GZHX Technology✈PointsMall积分商城(专业版)1.0.42024-06-14未知未来未完成✈PointsOffset积分抵扣计划1.0.02024-07-03未知未来未完成✈ProductDate产品批量补时间1.0.02021-12-14GZHX Technology✈ProductDivert产品转移应用1.0.12021-12-28智简魔方✈ProductRemoval商品自动下架(隐藏)1.0.12024-02-26未知未来未完成✈ProductSyn一键同步上游产品1.0.22022-05-13GZHX Technology✈PurchaseRebate购买返利优惠1.0.02024-06-18未知未来未完成✈QcloudCloudGzhx腾讯云CVM销售系统1.0.22021-08-16GZHX Technology✈QcloudDominbygzhx腾讯云域名1.0.72022-01-19GZHX Technology✈QcloudLightCloudGzhx腾讯云轻量应用服务器销售系统1.0.22021-08-16GZHX Technology✈QingYeFirewallWEB防火墙1.0.22022-02-15青叶云✈QingYeIcp域名白名单1.1.02023-04-28青叶云✈QingYePgyidc蒲公英防火墙免API1.2.02023-08-11森屿云计算✈QueueTasks队列任务通知【机器人版】1.0.72024-07-03未知未来未完成✈RechargeMarketing充值赠送/充值营销1.1.12024-06-14未知未来未完成✈RenewCashback续费优惠-返现/立减1.0.22024-05-07未知未来未完成✈RobotNot钉钉+微信机器人工作通知1.2.02023-09-18Think✈SelfRefund产品退款/自助申请退款1.0.32024-05-14未知未来未完成✈SignIn用户签到兑奖Plus1.2.02023-09-20Think✈SkyWhite蒲公英免API过白插件1.0.52023-10-09慈云数据✈SyncInventory同步显示上游产品库存2.0.02023-09-18Think✈TurntableGzhx大转盘活动抽奖1.0.82023-03-08GZHX Technology✈WechatGzhx微信助理,微信接收消息通知1.0.52022-05-13GZHX Technology✈WestCloudGzhx西部数码WestCN弹性云销售1.0.32021-08-16GZHX Technology✈WestDominbygzhx西部数码域名1.0.62022-10-21GZHX Technology✈WjsskPush魔方消息TG推送1.0.22023-11-08kid_yue✈XinnetDominbygzhx新网(xinnet)域名注册1.0.12022-01-19GZHX Technology✈应用类别:实名接口 应用标识名称版本号更新时间开发者介绍页面Certificationalitwo阿里云身份证二要素实名1.0.12024-05-07智简魔方✈certificationthreehc三要素—深圳华辰实名1.0.12021-12-15智简魔方✈Phonethree手机三要素实名认证1.0.22022-03-10智简魔方✈Wechat微信实名认证服务1.0.02022-01-06智简魔方✈应用类别:支付接口 应用标识名称版本号更新时间开发者介绍页面AliPay支付宝多合一1.0.12024-01-01智简魔方✈EpayAlipay易支付-支付宝1.0.12022-02-10小白云✈EpayQqpay易支付-QQ支付1.0.12022-02-10小白云✈EpayUsdtUSDT实时到账【财务版】1.3.12024-06-21皮皮✈EpayWxpay易支付-微信支付1.0.12022-02-10小白云✈EpayBank易支付-银联1.0.12022-02-10小白云✈EpusdtEpusdt支付1.2.12024-03-15kid_yue✈GlobalAliPayNew支付宝国际支付1.0.02022-02-23智简魔方✈GlobalWxPay微信国际支付1.0.02021-12-17智简魔方✈HpjAlipayPay虎皮椒支付宝个人H5支付1.0.02021-09-08迅虎网络✈HpjWechatPay虎皮椒微信个人H5支付1.0.02021-09-08迅虎网络✈WxPay微信支付多合一1.0.12024-01-01智简魔方✈应用类别:邮件接口 应用标识名称版本号更新时间开发者介绍页面Alimail阿里云邮件接口1.0.02021-12-15智简魔方✈AsiayunSmtpProSMTP优化版1.0.02024-05-30亚洲云✈Btmail宝塔邮局API1.0.22024-01-22猫咪云✈Subemail赛邮邮件接口服务1.0.02021-12-15智简魔方✈Tianjmail天迹企业邮服务1.0.02023-08-16泉州市天迹云信息技术有限公司✈应用类别:模块 应用标识名称版本号更新时间开发者介绍页面agent代理自助购买插件1.1.02023-09-18Think✈ancdnflyuserCDNFLY用户端对接1.0.02024-03-25Ancer✈baota宝塔面板对接模块(主机)1.1.02023-09-20Think✈bbhost宝塔虚拟主机(bthost模块版)1.0.22024-03-25未知未来未完成✈cdn零零七云计算cdnfly对接插件(魔方财务控制台版本)2.1.02024-03-25零零七云计算(重庆)有限责任公司✈cdn007idc零零七云计算cdnfly对接插件(cdnfly控制台版本-代理对接自动匹配)7.2.02024-03-25零零七云计算(重庆)有限责任公司✈cdn007idcgd零零七云计算cdnfly对接插件(cdnfly控制台版本-固定控制台域名)7.3.02024-03-25零零七云计算(重庆)有限责任公司✈cdnflymf五洛云cdnfly对接插件5.0.52023-12-01五洛云✈cdnflyusercdnfly对接插件(用户端)2.1.02022-11-02六一网络✈cdnflyusercqcdnfly用户版对接插件1.3.02023-09-18星跃✈dnslaxjhyaDNSLA对接模块1.0.32024-07-03XJHya✈dnspod二级域名分发【DNSPOD版】1.0.12024-06-26未知未来未完成✈kanglehostKangle对接模块1.4.12023-09-18Think✈kanglepanelKANGLE对接模块(高级版)1.1.42024-03-01未知未来未完成✈manualser物理机手动录入+操作通知2.0.02023-09-18Think✈mcsm五木幺七MCSM对接模块 92.1.12024-06-18天神网络科技✈mcsm10五木幺七MCSM对接模块 101.1.12024-06-18天神网络科技✈membership会员升级模块1.0.12023-09-20未知未来未完成✈prokvmprokvm对接模块-独立面板版1.0.02023-07-05游端网络✈prokvmmaxprokvm对接模块max1.0.32023-12-01游端网络✈proxmoxveProxmox VE LXC 对接模块1.0.22024-06-14your151✈pterodactyl翼龙游戏面板对接模块1.0.02022-07-22粒子数据✈qgselfhelp产品人工开通1.0.02022-05-23我的魔方✈qimenidcQimenIDC-PVE对接插件1.0.02023-12-12星跃✈qzvps轻舟主控对接魔方财务1.0.02023-07-24新鸟云✈rstackhyperrstackhyper对接模块1.3.02022-11-07远创科技✈rstackkvmrstack-kvm对接模块1.3.02022-11-07远创科技✈rstackvhostrstackvhost虚拟主机模块1.0.02023-02-21远创科技✈skymnbt梦奈宝塔2.0.22024-05-21文心✈smsnvo产品人工开通模块1.0.02023-06-05逆迟云✈wlkanglepro未来Kangle(easypanel)高级模块1.0.32024-02-02未来未来呀✈xqxcy小储云自助授权模块1.0.02024-01-15小权网络科技✈应用类别:短信接口 应用标识名称版本号更新时间开发者介绍页面Huaweicloud华为云短信接口服务1.0.12022-01-05智简魔方✈Officesms第二办公室短信1.0.32023-07-25云外科技✈Puddingsms布丁云v3短信3.0.52024-02-07布丁云✈Qcloudsms腾讯云SMS1.5.02023-03-29云外科技✈Sms007idc零零七云计算短信服务1.1.02024-03-06零零七云计算(重庆)有限责任公司✈Smsbai天迹云通信2.3.02023-10-09泉州市天迹云信息技术有限公司✈Smsbao短信宝短信接口服务1.0.32022-01-05智简魔方✈Submail赛邮短信接口服务1.0.02022-01-05智简魔方✈来源 https://github.com/aazooo/zjmf-manager-plugins https://github.com/aazooo/zjmf https://github.com/aazooo/ZJMF-CBAP-plugins https://hostloc.com/thread-1325238-1-1.html -
 用 CSS 打造梦幻新年贺卡,让动画“动”起来! 新年将至,用代码送上一份特别的祝福吧!今天,我们用 HTML 和 CSS 创作一张充满动感的新年贺卡。通过 CSS 动画技术,贺卡上的装饰元素仿佛被赋予了生命,为节日增添了一份灵动的氛围。 演示效果 1000236870.gif图片 HTML&CSS <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>公众号关注:前端Hardy</title> <style> body { margin: 0; padding: 0; background: #e8e8e8; display: flex; align-items: center; justify-content: center; height: 100vh; } .card { width: 200px; height: 200px; transition: all 0.2s; position: relative; cursor: pointer; } .card-inner { width: inherit; height: inherit; background: rgba(255, 255, 255, 0.05); box-shadow: 0010pxrgba(0, 0, 0, 0.25); backdrop-filter: blur(10px); border-radius: 8px; text-align: center; line-height: 200px; font-size: 18px; } .card:hover { transform: scale(1.04) rotate(0deg); } .circle { width: 100px; height: 100px; background: repeating-linear-gradient(48deg, #3023ae 0%, #ff0099 100%); border-radius: 35%30%75%30% / 49%30%70%51%; position: absolute; animation: move-up6 2s ease-in infinite alternate-reverse; } .circle:nth-child(1) { top: -25px; left: -25px; } .circle:nth-child(2) { bottom: -25px; right: -25px; animation-name: move-down1; } @keyframes move-up6 { to { transform: translateY(-10px); } } @keyframes move-down1 { to { transform: translateY(10px); } } </style> </head> <body> <div class="card"> <div class="circle"></div> <div class="circle"></div> <div class="card-inner"> 新年快乐 </div> </div> </body> </html>HTML 结构 card: 创建一个类名为“card”的 div 元素,用于包含卡片的内容。 circle: 创建两个类名为“circle”的 div 元素,用于显示动画效果的圆圈。 card-inner: 包含“新年快乐”文本的 div 元素,类名为“card-inner”。 CSS 样式 .body: 设置页面的边距、填充、背景色、显示方式和高度。 .card: 设置卡片的尺寸、过渡效果、位置和鼠标指针样式。 .card-inner: 设置卡片内部元素的尺寸、背景、阴影、模糊效果、边框半径、文本对齐、行高和字体大小。 .card:hover: 设置鼠标悬停在卡片上时的变换效果。 .circle: 设置圆圈的尺寸、背景、边框半径和位置。 .circle:nth-child(1) 和 .circle:nth-child(2): 分别设置两个圆圈的位置。 @keyframes move-up6 和 @keyframes move-down1: 定义两个关键帧动画,分别用于控制圆圈上下移动的效果。 .circle: 通过 animation 属性应用了 move-up6 动画,使第一个圆圈向上移动。 .circle:nth-child(2): 通过 animation-name 属性应用了 move-down1 动画,使第二个圆圈向下移动。
用 CSS 打造梦幻新年贺卡,让动画“动”起来! 新年将至,用代码送上一份特别的祝福吧!今天,我们用 HTML 和 CSS 创作一张充满动感的新年贺卡。通过 CSS 动画技术,贺卡上的装饰元素仿佛被赋予了生命,为节日增添了一份灵动的氛围。 演示效果 1000236870.gif图片 HTML&CSS <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>公众号关注:前端Hardy</title> <style> body { margin: 0; padding: 0; background: #e8e8e8; display: flex; align-items: center; justify-content: center; height: 100vh; } .card { width: 200px; height: 200px; transition: all 0.2s; position: relative; cursor: pointer; } .card-inner { width: inherit; height: inherit; background: rgba(255, 255, 255, 0.05); box-shadow: 0010pxrgba(0, 0, 0, 0.25); backdrop-filter: blur(10px); border-radius: 8px; text-align: center; line-height: 200px; font-size: 18px; } .card:hover { transform: scale(1.04) rotate(0deg); } .circle { width: 100px; height: 100px; background: repeating-linear-gradient(48deg, #3023ae 0%, #ff0099 100%); border-radius: 35%30%75%30% / 49%30%70%51%; position: absolute; animation: move-up6 2s ease-in infinite alternate-reverse; } .circle:nth-child(1) { top: -25px; left: -25px; } .circle:nth-child(2) { bottom: -25px; right: -25px; animation-name: move-down1; } @keyframes move-up6 { to { transform: translateY(-10px); } } @keyframes move-down1 { to { transform: translateY(10px); } } </style> </head> <body> <div class="card"> <div class="circle"></div> <div class="circle"></div> <div class="card-inner"> 新年快乐 </div> </div> </body> </html>HTML 结构 card: 创建一个类名为“card”的 div 元素,用于包含卡片的内容。 circle: 创建两个类名为“circle”的 div 元素,用于显示动画效果的圆圈。 card-inner: 包含“新年快乐”文本的 div 元素,类名为“card-inner”。 CSS 样式 .body: 设置页面的边距、填充、背景色、显示方式和高度。 .card: 设置卡片的尺寸、过渡效果、位置和鼠标指针样式。 .card-inner: 设置卡片内部元素的尺寸、背景、阴影、模糊效果、边框半径、文本对齐、行高和字体大小。 .card:hover: 设置鼠标悬停在卡片上时的变换效果。 .circle: 设置圆圈的尺寸、背景、边框半径和位置。 .circle:nth-child(1) 和 .circle:nth-child(2): 分别设置两个圆圈的位置。 @keyframes move-up6 和 @keyframes move-down1: 定义两个关键帧动画,分别用于控制圆圈上下移动的效果。 .circle: 通过 animation 属性应用了 move-up6 动画,使第一个圆圈向上移动。 .circle:nth-child(2): 通过 animation-name 属性应用了 move-down1 动画,使第二个圆圈向下移动。